탭탭카드놀이) screen component에서 navigation과 props 같이 주고받기
2022. 3. 23. 22:21ㆍ프로그래밍/개인프로젝트
기능 개발 이유?
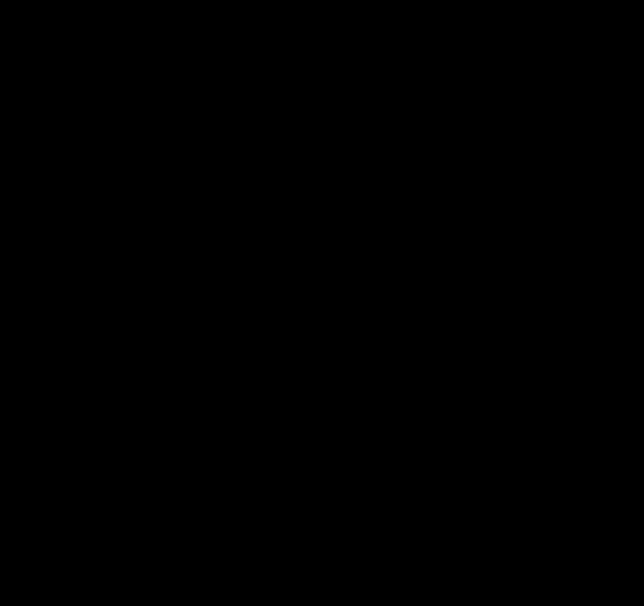
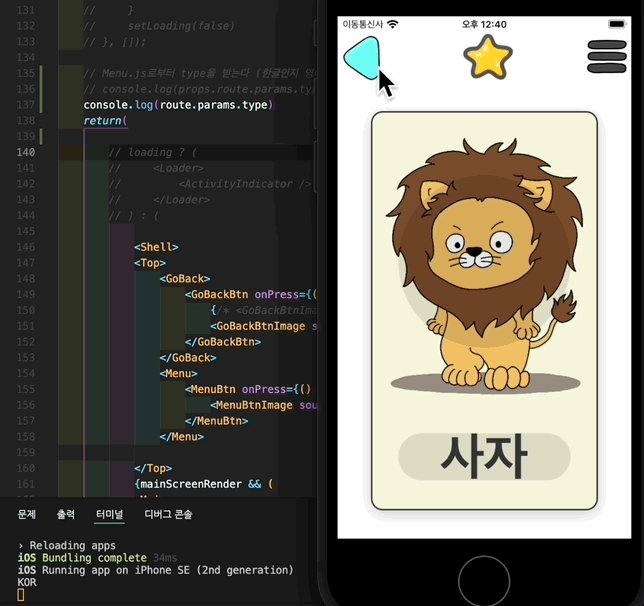
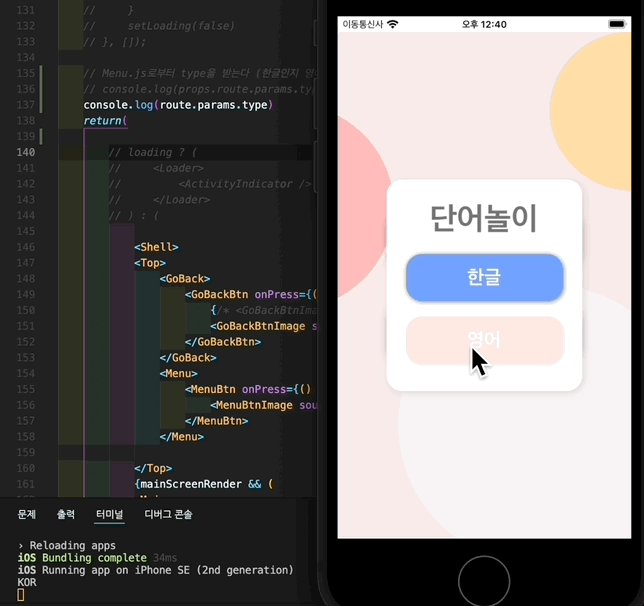
메뉴 스크린에서 '단어 놀이'를 탭 하면 언어 선택 모달 창이 뜨고 각 버튼별로 다른 화면을 보여주려고 함
개발
- props를 전달하는 Menu.js
//Menu.js
const Menu = ({navigation}) => {
const [wordSelectModal, setWordSelectModal] = useState(false)
//wordSelectModal는 모달토글버튼이다(boolean값을 통해 켜고 끄도록 구현)
const BtnClick = (e) => {
setWordSelectModal(false)
navigation.navigate('WordPlay',{type:e})
// 받은 props를 WordPlay스크린에 같이 전달해줌
}
return(
//... other code
{wordSelectModal && (
<WordSelectModalBG onPress={()=>setWordSelectModal(false)}>
// 모달 외부의 전체스크린을 담당하는 부분, 클릭시 모달창이 닫히도록
<WordSelectContainer>
//모달컨테이너
<WordSelectTitle><WordSelectTitleText>단어놀이</WordSelectTitleText></WordSelectTitle>
<WordKorBtn onPress={() => BtnClick("KOR")}><WordSelectText>한글</WordSelectText></WordKorBtn>
<WordEngBtn onPress={() => BtnClick("ENG")}><WordSelectText>영어</WordSelectText></WordEngBtn>
</WordSelectContainer>
</WordSelectModalBG>
)}
//... other code
)각 버튼을 누르면 단어에 맞는 props를 포함한 BtnClick함수를 호출한다
- props를 받는 WordPlay.js
const WordPlay = ({route, navigation}) => {
console.log(route)
// Object {
// "key": "WordPlay-rGySuXP5RM_3MErXwyJpf",
// "name": "WordPlay",
// "params": Object {
// "type": "KOR",
// },
// "path": undefined,
// }
console.log(navigation)
// Object {
// "addListener": [Function addListener],
// "canGoBack": [Function canGoBack],
// "dispatch": [Function dispatch],
// "getParent": [Function getParent],
// "getState": [Function anonymous],
// "goBack": [Function anonymous],
// "isFocused": [Function isFocused],
// "navigate": [Function anonymous],
// "pop": [Function anonymous],
// "popToTop": [Function anonymous],
// "push": [Function anonymous],
// "removeListener": [Function removeListener],
// "replace": [Function anonymous],
// "reset": [Function anonymous],
// "setOptions": [Function setOptions],
// "setParams": [Function anonymous],
// }
}결과
- route.params.type을 입력하면 Menu.js에서 전달하는 props를 받을 수 있다
- navigate나 goBack 같은 navigation 내장 함수도 정상 작동한다

'프로그래밍 > 개인프로젝트' 카테고리의 다른 글
| 탭탭카드놀이) useEffect, setTimeout, clearTimeout사용하기 (0) | 2022.03.29 |
|---|---|
| 탭탭카드놀이) 폰트적용하기 - Font.loadAsync (0) | 2022.03.27 |
| 탭탭카드놀이) 자식컴포넌트에서 부모컴포넌트의 state 변경하기 (0) | 2022.03.21 |
| 탭탭카드놀이) FlatList에서 JS객체 배열 사용하기(문자열, 로컬이미지) (0) | 2022.03.21 |
| 탭탭카드놀이) Screens, component 등등 (0) | 2022.03.08 |