2021. 10. 8. 16:05ㆍ프로그래밍/개인프로젝트

진행상황은 깃허브에 매일매일 기록하고 있습니다.
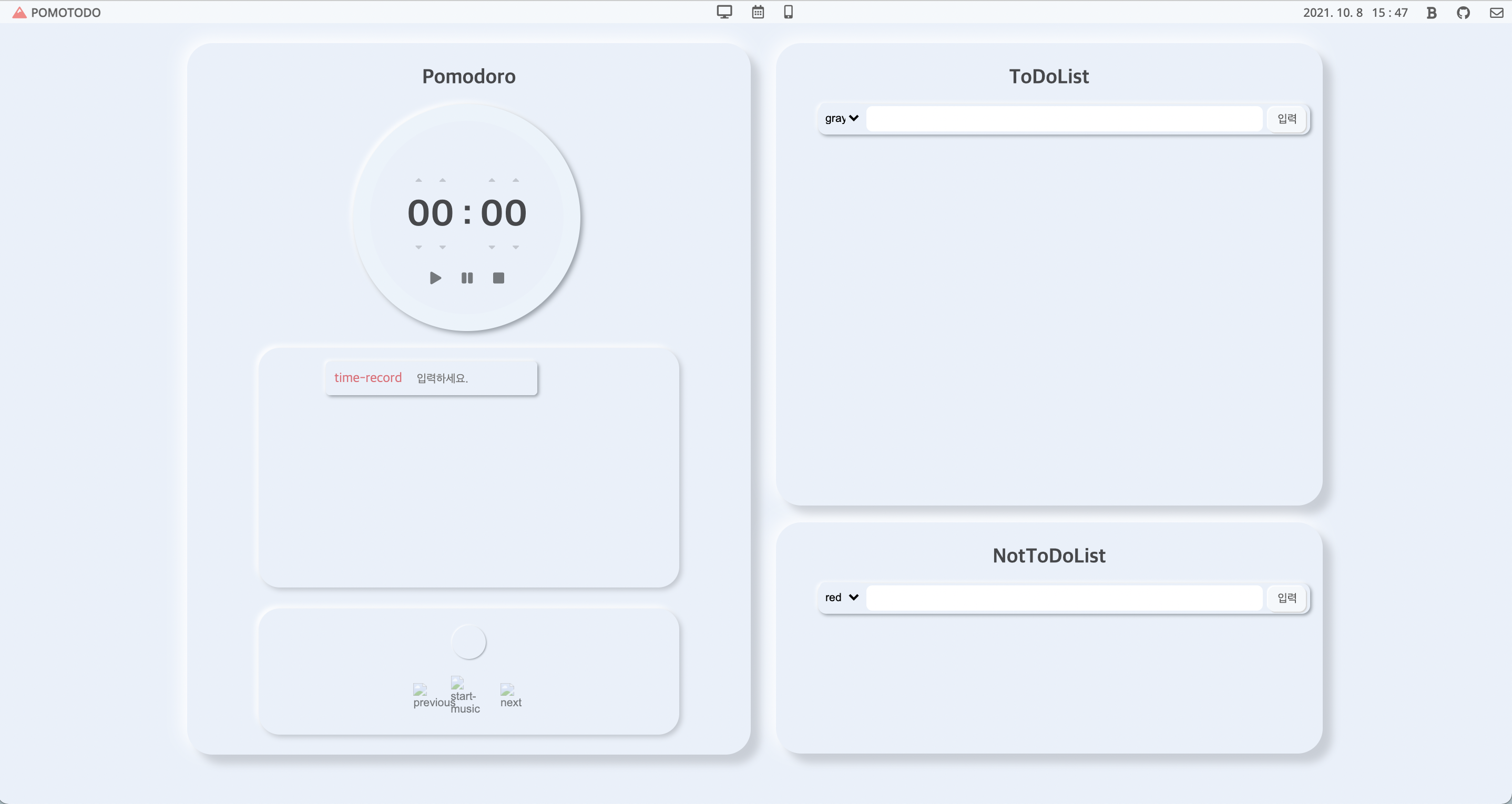
1. html과 css를 공부하면서 기본구조를 마크업 & 디자인을 적용했음
시멘틱태그를 신경써서 기본구조를 마크업했고,
각 요소간의 위치에 신경쓰며 디자인을 적용했음
2. 상단 네비게이션 메뉴를 개발중에 필요하다고 판단해서 구현했음
좌측 아이콘과 이름을 클릭하거나, 중앙 맨 왼쪽 아이콘인 데스크톱을 클릭면 홈으로 이동하고,
중앙 2번째 아이콘인 달력을 클릭하면 기록페이지로가도록,
중앙 3번째 아이콘인 모바일을 클릭하면 모바일이나 사이드바에 적당한 사이즈의 페이지로 이동하도록 구현했다
오른쪽 볼드체로 표현된 B를 누르면 제작자의 블로그로 이동하도록 했고,
깃허브 아이콘을 누르면 제작자의 깃허브 페이지로 이동한다
둘 다 새창으로 띄워서 이동하도록 구현했고
메일아이콘을 누르면 모달창이 뜨면서 제작자의 메일주소를 노출한다
추후에 모달창의 종이비행기아이콘을 누르면 바로 메일보내는 창으로 이동하도록 구현해볼예정
3. 반응형웹은 3단계로 구성
양쪽 가장 큰 레이아웃의 넓이보다 좁아지면 반응을 멈추고,
하나의 레이아웃보다 작아지면 세로로 배치하도록 구현
4. 타이머를 구현하기위해 자바스크립트를 공부했고 적용했다
시간 위아래로 있는 버튼을 통해 시간을 조절하고 재생/일시정지/정지의 기능을 한다
사소한 문제가 있어서 추후에 프로그램의 모든 '기본기능' 구현이 끝나면 조금씩 손볼예정이다
(ex. 00분00초이후에 숫자가 -로 떨어지는 문제, 재생/일시정지버튼을 토글버튼으로 만들기 등등)
5. 투두리스트 / 낫투두리스트를 만들었다
텍스트를 입력하고 입력버튼을 누르면 아래에 리스트가 추가되도록 구현했고 리스트를 클릭하면 완료했다고 표시,
리스트의 우측에 생기는 x버튼을 누르면 삭제하도록 구현했다
이 또한 조금씩 수정 또는 추가할 예정이다
(ex. 엔터버튼을 통해 입력하도록, 입력후에 포커스를 입력창으로 / 리스트에 스크롤기능 추가
/ 리스트 이동버튼 구현 / 리스트 클릭시 완료하지말고 모달창을 띄워서 텍스트 색을 변경하도록 구현)
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="shortcut icon" href="/POMOTODO icon/mountain-solid.svg">
<title>POMOTODO</title>
<link rel="stylesheet" href="style.css">
<script src="https://kit.fontawesome.com/65f55f4509.js" crossorigin="anonymous"></script>
<script defer src="main.js"></script>
</head>
<body class="body">
<header>
<nav>
<div class="POMOTODO__logo">
<a href="PoMoToDo.html"><i class="fas fa-mountain"></i>POMOTODO</a>
</div>
<ul class="POMOTODO__menu">
<li><a href="PoMoToDo.html" title="Desktop-ver"><i class="fas fa-desktop"></i></a></li>
<li><a href="PoMoToDo-record.html" title="Record"><i class="far fa-calendar-alt"></i></a></li>
<li><a href="PoMoToDo-side.html" title="Mobile-ver"><i class="fas fa-mobile-alt"></i></a></li>
</ul>
<ul class="POMOTODO__contact-me">
<div id="POMOTODO__clock">시계</div>
<li><a href="https://coqoa.tistory.com/" title="tistory blog" target="blank"><i class="fas fa-bold"></i></a></li>
<li><a href="https://github.com/coqoa" title="github" target="blank"><i class="fab fa-github"></i></a></li>
<li id="mail-btn"><i class="far fa-envelope" title="E-mail"></i></li>
</ul>
<div id="modal" class="modal-overlay">
<div class="mail-modal-window">
<div class="close-area"><i class="fas fa-times"></i></div>
<div class="content">ᅠ
<i class="fas fa-paper-plane">ᅠcoqoa28@gmail.com</i>
<!-- <i class="fas fa-envelope">ᅠcoqoa28@gmail.com</i> -->
</div>
</div>
</div>
</nav>
</header>
<div class="main-content"></div>
<section class = "Pomodoro">
<article class = "Pomodoro-timer"> <!--Pomodoro-->
<h2>Pomodoro</h2> <!--date-->
<div><!--clock, record-->
<!-- 뽀모도로타이머 -->
<div class="cover">
</div>
<div class="Pomodoro-timer-container">
<button class="clock__updown" id="minute1__plus"><i class="fas fa-caret-up"></i></button>
<button class="clock__updown" id="minute2__plus"><i class="fas fa-caret-up"></i></button>
<button class="clock__updown" id="second1__plus"><i class="fas fa-caret-up"></i></button>
<button class="clock__updown" id="second2__plus"><i class="fas fa-caret-up"></i></button>
<h2>
<span id="minute">00</span>:<span id="second">00</span>
</h2>
<button class="clock__updown" id="minute1__minus"><i class="fas fa-caret-down"></i></button>
<button class="clock__updown" id="minute2__minus"><i class="fas fa-caret-down"></i></button>
<button class="clock__updown" id="second1__minus"><i class="fas fa-caret-down"></i></button>
<button class="clock__updown" id="second2__minus"><i class="fas fa-caret-down"></i></button>
<br>
<button class="clock__btn" id="btn__start"><i class="fas fa-play"></i></button>
<button class="clock__btn" id="btn__pause"><i class="fas fa-pause"></i></button>
<button class="clock__btn" id="btn__stop"><i class="fas fa-stop"></i></button>
</div>
<!--
<div>
<form action="index.html">
<input id="stop" type = "image" alt="stop" src="/POMOTODO icon/button-stop.png">
<input id="change-time" type = "image" alt="change-time" src="/POMOTODO icon/button-changetime.png">
<input id="change-type" type = "image" alt="change-type" src="/POMOTODO icon/button-changetype.png" >
</form>
</div>
-->
<div class ="record"><!--record-->
<form action="index.html">
<ol >
<!--입력값 출력하는건 JS의 영역-->
<li class="record-list" id="record-time" >time-record <input class="record-list" id="record-text" type="text" placeholder="입력하세요." autocomplete=off> </li>
<!-- <input class="record-list" id="record-text" type="text" placeholder="입력하세요." autocomplete=off> -->
</ol>
</form>
</div>
</div>
<div class="music"><!--music-->
<form action="index.html">
<select name="music" id="select-music">
<option id="music1" value="music1"></option>
<option id="music2" value="music2"></option>
<option id="music3" value="music3"></option>
<option id="music4" value="music4"></option>
<option id="music5" value="music5"></option>
</select>
<br>
<input id="previous" type="image" alt="previous" src="/POMOTODO icon/button-previouse.png">
<input id="start-music" type="image" alt="start-music" src="/POMOTODO icon/button-play.png">
<input id="next" type="image" alt="next" src="/POMOTODO icon/button-next.png">
</form>
</div>
</article>
</section>
<section class="todonottodo">
<article class="todolist"><!-- todolist-->
<div><!--title-->
<h2>ToDoList</h2>
<!-- + 메일 모달창 구현, 타이머 마무리, 자바스크립트 드롭다운리스트 구현, 투두/낫투두 -->
</div>
<div id="todo-write"><!--write--><!--write-todo-->
<form action="index.html"><!-- index.html 임시로 지정-->
<select name="color" class="select-color"><!-- change-color-window -->
<option id="list-color-gray" value="gray">gray</option>
<option id="list-color-blue" value="blue">blue</option>
<option id="list-color-green" value="green">green</option>
<option id="list-color-black" value="black">black</option>
</select>
<input type="text" class="input-text">
<button type="button" class="input-button">입력</button>
</form>
</div>
<div class="item-list"><!--list--></div>
<!-- <div class="checked-list">
<form action="index.html">
<input id="list-drag" type="image" alt="list-drag" src="POMOTODO icon/button-movelist.png">
<input id="checked-list-article" type="text" alt="list-article">
<input id="list-checked" type="image" alt="list-check" src="POMOTODO icon/button-check.png" >
<input id="list-delete" type="image" alt="list-delete" src="POMOTODO icon/button-delete.png">
</form>
</div> -->
</article>
<article class="nottodolist"><!--Not-ToDoList-->
<div>
<h2>NotToDoList</h2>
</div>
<div id="nottodo-write"><!--title-->
<form action="index.html"><!-- index.html 임시로 지정-->
<select name="color" class="select-color"><!-- change-color-window -->
<option value="red">red</option>
<option value="green">green</option>
</select>
<input type="text" class="ntd-input-text">
<button type="button" class="ntd-input-button">입력</button>
</form>
</div>
<div class="ntd-item-list"><!--list--></div></div>
</article>
</section>
<footer>
<!-- -->
</footer>
</body>
</html>CSS
@import url('https://fonts.googleapis.com/css2?family=Roboto+Mono:wght@400&display=swap');
/* font-family: 'Roboto Mono', monospace; */
@import url('https://fonts.googleapis.com/css2?family=Open+Sans:wght@500&display=swap');
/* font-family: 'Open Sans', sans-serif; */
header nav {
/* font-family: 'Roboto Mono', monospace; */
font-family: 'Open Sans', sans-serif;
display: flex;
justify-content: space-between;
align-items: center;
padding: 8px 12px;
position: fixed;
left: 0;
width: 100%;
height: 10px;
background-color: #f4f8fb;
color: #5e5e5e;
z-index: 999;
}
a {
text-decoration: none;
color: #5e5e5e;
}
.POMOTODO__logo a {
list-style: none;
padding: 5px;
font-size: 14px;
font-weight: bold;
}
.POMOTODO__logo a:hover {
background-color: #edeeee;
opacity: 1;
border-radius: 15px;
}
.POMOTODO__logo i {
position:relative;
bottom: 1px;
padding-right: 5px;
color: #ff8585;
}
.POMOTODO__menu {
position: relative;
left: 60px;
display: flex;
list-style: none;
padding-right: 30px;
margin: 0px;
}
.POMOTODO__menu li {
padding: 2px 12px;
margin: 0px;
}
.POMOTODO__menu li:hover {
background-color: #edeeee;
opacity: 1;
height: 21px;
border-radius: 8px;
}
#POMOTODO__clock{
position: relative;
top: 5px;
margin-right: 10px;
font-size: 14px;
color: #5E5E5E;
}
.POMOTODO__contact-me {
display: flex;
list-style: none;
padding-left: 0px;
padding-right: 10px;
margin: 0px;
}
.POMOTODO__contact-me li {
margin-top: 2px;
padding: 2px 12px;
t
}
.POMOTODO__contact-me li:hover {
background-color: #edeeee;
opacity: 1;
height: 21px;
border-radius: 8px;
}
#mail-btn{
cursor: pointer;
}
#modal.modal-overlay{
width: 210px;
height: 65px;
position: absolute;
right: 30px;
top: 30px;
display: none;
flex-direction: column;
align-items: center;
justify-content: center;
background: rgba(255, 255, 255, 0.6);
box-shadow: 6px 6px 9px #c8ced7;
backdrop-filter: blur(1.5px);
-webkit-backdrop-filter: blur(1.5px);
border-radius: 10px;
}
#modal .content{
padding-bottom: 10px;
margin-bottom: 5px;
margin-left: 10px;
}
#modal .close-area {
display: inline;
float: right;
padding-right: 3px;
cursor: pointer;
color: gray;
}
body {
/* font-family: 'Roboto Mono', monospace; */
display: flex;
justify-content: center;
height: 870px;
margin: 0px;
background-color: #e9f0fa;
}
h2 {
text-align: center;
margin: 10px 0px 10px;
padding: 7px;
opacity: 0.7;
}
section.Pomodoro {
position: relative;
top: 50px;
width: 650px;
height: 95%;
padding: 10px;
margin-right: 15px;
border-radius: 30px;
background: #e9f0fa;
box-shadow: 11px 11px 9px #c8ced7, -5px -5px 20px #ffffff;
}
section.todonottodo {
position: relative;
top: 50px;
width: 650px;
margin-left: 15px;
}
article.todolist {
height: 530px;
padding: 10px;
margin-bottom: 20px;
border-radius: 30px;
background: #e9f0fa;
box-shadow: 11px 11px 9px #c8ced7, -5px -5px 22px #ffffff;
}
article.nottodolist {
height: 255px;
padding: 10px;
border-radius: 30px;
background: #e9f0fa;
box-shadow: 11px 11px 9px #c8ced7, -5px -5px 22px #ffffff;
}
/* 뽀모도로 타이머 */
.Pomodoro-timer-container{
position: relative;
left: 188px;
padding-top: 60px;
width: 230px;
height: 170px;
text-align : center;
border: 20px solid #EBF3FB;
border-radius: 50%;
background: #e9f0fa;
/* background: #DD5E56; */
box-shadow: 3px 3px 6px #949da6, -3px -3px 6px #ffffff;
/* box-shadow: inset 1px 2px 2px #949da6, inset -1px -1px 2px #feffff; */
}
.Pomodoro-timer-container > h2{
font-size: 44px;
margin-top: 4px;
/* margin-right: 2px; */
margin-bottom: 0px;
padding: 0px;
}
.Pomodoro-timer-container > h2 > span{
display:inline-block;
/* color: #DD5E56; */
/* color: slategray; */
width: 75px;
}
.Pomodoro-timer-container > .clock__updown {
color: #c1c7d0;
border: 0;
padding: 2px 8px 4px;
border-radius: 30%;
background-color: transparent;
}
#minute2__minus, #minute2__plus {
margin-right: 15px;
}
#second1__minus, #second1__plus{
margin-left: 15px;
}
.Pomodoro-timer-container>.clock__btn{
opacity: 0.5;
margin-top: 10px;
font-size: 15px;
padding: 8px 10px 8px;
border:none;
border-radius: 5px;
background: transparent;
}
button:hover{
color: slategray;
/* background-color: darkslategray; */
cursor: pointer;
}
button:active{
box-shadow: inset 1px 1px 2px #949da6, -1px -1px 3px #ffffff;
}
/* */
/* #stop {
position: relative;
left: 265px;
top: 15px;
border: 0;
outline: 0;
padding: 3px;
width: 24px;
height: 24px;
border-radius: 5px;
background: #e9f0fa;
box-shadow: 1px 1px 2px #949da6, -1px -1px 2px #ffffff;
opacity: 0.5;
}
#change-time {
position: relative;
left: 280px;
top: 15px;
border: 0;
outline: 0;
padding: 5px;
width: 20px;
height: 20px;
border-radius: 5px;
background: #e9f0fa;
box-shadow: 1px 1px 2px #949da6, -1px -1px 2px #ffffff;
opacity: 0.5;
}
#change-type {
position: relative;
left: 295px;
top: 15px;
border: 0;
outline: 0;
padding: 6px;
width: 18px;
height: 18px;
border-radius: 5px;
background: #e9f0fa;
box-shadow: 1px 1px 3px #949da6, -1px -1px 2px #ffffff;
} */
div.record {
position: relative;
top: 20px;
left: 75px;
height: 265px;
width: 480px;
padding: 10px;
margin-right: 0px;
border-radius: 25px;
background: #e9f0fa;
box-shadow: 3px 3px 6px #c1c7d0, -3px -3px 6px #ffffff;
}
.record-list {
position: relative;
left: 400px;
/* margin-right: 100px; */
width: 1000;
display: inline;
border-radius: 5px;
}
#record-time {
position: relative;
left: 30px;
color: #e96977;
}
#record-text {
position: relative;
left: 10px;
border: 1px solid #e9f0fa;
background-color: #e9f0fa;
}
div.music {
position: relative;
top: 45px;
left: 75px;
height: 150px;
width: 500px;
border-radius: 25px;
background: #e9f0fa;
box-shadow: 3px 3px 6px #c1c7d0, -3px -3px 6px #ffffff;
}
#select-music {
color: #00ff0000; /*투명*/
position: relative;
left: 230px;
top: 20px;
width: 40px;
height: 40px;
border: 0;
outline: 0;
border-radius: 30px;
background: #e9f0fa;
box-shadow: 1px 1px 2px #949da6, -1px -1px 2px #ffffff;
}
#previous {
position: relative;
left: 184px;
top: 33px;
width: 30px;
height: 30px;
opacity: 0.5;
}
#start-music {
position: relative;
left: 194px;
top: 40px;
width: 45px;
height: 45px;
opacity: 0.5;
}
#next {
position: relative;
left: 204px;
top: 33px;
width: 30px;
height: 30px;
opacity: 0.5;
}
#side-nav {
position: relative;
left: 0;
top: 0;
width: 19px;
height: 19px;
padding: 6px;
opacity: 0.5;
border-radius: 5px;
background: #e9f0fa;
box-shadow: 1px 1px 2px #949da6, -1px -1px 2px #ffffff;
}
#record-nav {
position: relative;
left: 0;
top: 0;
width: 19px;
height: 19px;
padding: 6px;
opacity: 0.5;
border-radius: 5px;
background: #e9f0fa;
box-shadow: 1px 1px 2px #949da6, -1px -1px 2px #ffffff;
}
/* 투두, 낫투두 */
#todo-write,
#nottodo-write {
width: 585px;
margin-left: 40px;
margin-right: 60px;
margin-bottom: 15px;
border-radius: 10px;
height: 36px;
background: #e9f0fa;
box-shadow: 2px 2px 4px #949da6, -2px -2px 4px #ffffff;
}
/* .item-list {
margin-bottom: 50px;
} */
.select-color {
position: relative;
left: 3px;
top: -1px;
border: 0;
outline: 0;
border-radius: 5px;
height: 35px;
width: 50px;
padding: 2px;
background-color: #e9f0fa;
}
#todo-write #list-color-gray{
background-color: white;
}
.input-text, .ntd-input-text {
position: relative;
left: 3px;
top: 0px;
border: 0;
outline: 0;
border-radius: 7px;
width: 470px;
height: 28px;
padding: 1px;
}
.input-button, .ntd-input-button{
color: #5e5e5e;
border: 0;
background-color: #f4f8fb;
padding: 7px 11px 7px;
margin-left: 5px;
border-radius: 8px;
box-shadow: 1px 1px 1px lightgray, -1px -1px 1px #ffffff;
}
/* 투두리스트 */
ul {
padding: 10px 30px;
}
ol li {
width: 565px;
list-style: none;
padding: 10px;
margin-bottom: 15px;
border-radius: 10px;
background: #e9f0fa;
box-shadow: 2px 2px 4px #949da6, -2px -2px 4px #ffffff;
}
ol li:hover{
color: gray;
cursor: pointer;
}
ol li:active,
ol li.checked:active {
box-shadow: inset 1px 1px 2px #949da6, -1px -1px 3px #ffffff;
}
ol li.checked {
/* background: #ddd; */
color: lightgray;
box-shadow: 1px 1px 2px #949da6, -1px -1px 3px #ffffff;
}
.list-drag, .ntd-list-drag{
color: #949da6;
font-size: 15px;
position: absolute;
left:23px;
}
.list-delete, .ntd-list-delete {
position: absolute;
color:lightgray;
right: 28px;
}
.list-check, .ntd-list-check{
position: absolute;
color: lightgray;;
right: 50px;
}
.list-drag:hover, .ntd-list-drag:hover{
opacity: 0.5;
cursor: pointer;
}
.list-delete:hover, .ntd-list-delete:hover {
color:#FF8585;
cursor: pointer;
}
.list-drag:active, .ntd-list-drag:active{
color: black;
cursor: pointer;
}
.list-delete:active, .ntd-list-delete:active {
color:#DD5E56;
cursor: pointer;
}
/* 반응형 */
@media screen and (max-width:1360px) {
.body{
width: 1360px;
}
}
@media screen and (max-width:720px) {
section.Pomodoro{
position: absolute;
left: 15px;
}
section.todonottodo{
position: absolute;
top: 1000px;
left: 0px;
width: 670px;
}
section.nottodolist{
margin-bottom: 50px;
}
}
@media screen and (min-height:1080px){
section.Pomodoro, section.todonottodo{
position: relative;
top: 25%;
}
JAVASCRIPT
//네비 날짜
function setClock(){
let dateObject = new Date();
let hour = addStringZero(dateObject.getHours());
let min = addStringZero(dateObject.getMinutes());
let year = dateObject.getFullYear();
let month = dateObject.getMonth()+1;
let date = dateObject.getDate();
document.getElementById("POMOTODO__clock").innerHTML = year + ". " + month + ". " + date + "ᅠ " + hour+ " : " + min ;
}
function addStringZero(time){
if(parseInt(time)<10){
return "0"+time;
}else
return time;
}
window.onload = function(){
setClock();
setInterval(setClock,1000);
}
//뽀모도로타이머
let minutes = 0;
let seconds = 0;
const appendMinutes = document.getElementById("minute");
const appendSeconds = document.getElementById("second");
const buttonStart = document.getElementById("btn__start");
const buttonStop = document.getElementById("btn__stop");
const buttonPause = document.getElementById("btn__pause")
const buttonMinute1Plus = document.getElementById("minute1__plus");
const buttonMinute2Plus = document.getElementById("minute2__plus");
const buttonSecond1Plus = document.getElementById("second1__plus");
const buttonSecond2Plus = document.getElementById("second2__plus");
const buttonMinute1Minus = document.getElementById("minute1__minus");
const buttonMinute2Minus = document.getElementById("minute2__minus");
const buttonSecond1Minus = document.getElementById("second1__minus");
const buttonSecond2Minus = document.getElementById("second2__minus");
let intervalID;
buttonStart.onclick = function(){ //Start
clearInterval(intervalID)
intervalID = setInterval(operateTimer, 1000)
}
buttonPause.onclick = function(){ //Pause
clearInterval(intervalID)
}
buttonStop.onclick = function(){ //Stop
clearInterval(intervalID)
minutes = 0; seconds = 0;
appendMinutes.textContent = "00"
appendSeconds.textContent = "00"
}
function operateTimer(){ //1초씩 감소시키기
if(minutes<10)
appendMinutes.textContent="0"+minutes;
seconds--;
appendSeconds.textContent = seconds;
if(seconds<10)
appendSeconds.textContent="0"+seconds;
if(seconds<0){
minutes--;
appendMinutes.textContent = minutes;
seconds = 59;
appendSeconds.textContent = seconds;
if(minutes<10)
appendMinutes.textContent="0"+minutes;
}
if(minutes === 0 && seconds >= 0){
clearInterval(intervalID)
minutes = 0; seconds = 0;
appendMinutes.textContent = "00"
appendSeconds.textContent = "00"
}
}
//minutes증감 버튼
buttonMinute1Plus.onclick = function(){
if(minutes<90){
minutes+=10;
appendMinutes.textContent=minutes;
}
}
buttonMinute2Plus.onclick = function(){
if(minutes<99){
minutes++;
appendMinutes.textContent=minutes;
if(minutes<10)
appendMinutes.textContent="0"+minutes
}
}
buttonMinute1Minus.onclick = function(){
if(minutes>9){
minutes-=10;
appendMinutes.textContent=minutes;
if(minutes<10)
appendMinutes.textContent="0"+minutes;
}
}
buttonMinute2Minus.onclick = function(){
if(minutes>0){
minutes--;
appendMinutes.textContent=minutes;
if(minutes<10)
appendMinutes.textContent="0"+minutes;
}
}
//
//seconds 증감 버튼
buttonSecond1Plus.onclick = function(){
if(seconds<50){
seconds+=10;
appendSeconds.textContent=seconds;
// if(seconds === 60)
// alert('60이다')
}
}
buttonSecond2Plus.onclick = function(){
if(seconds<59){
seconds++;
appendSeconds.textContent=seconds;
if(seconds<10)
appendSeconds.textContent="0"+seconds;
}
}
buttonSecond1Minus.onclick = function(){
if(seconds>10){
seconds-=10;
appendSeconds.textContent=seconds;
if(seconds<10)
appendSeconds.textContent="0"+seconds;
}
}
buttonSecond2Minus.onclick = function(){
if(seconds>0){
seconds--;
appendSeconds.textContent=seconds;
if(seconds<10)
appendSeconds.textContent="0"+seconds;
}
}
//
//모달창 구현
let modal = document.getElementById("modal")
let btnModal = document.getElementById("mail-btn")
btnModal.addEventListener("click", e => { // 누르면 모달창 생성, 한번 더 누르면 모달창 종료
if (modal.style.display == "flex"){
modal.style.display = "none"
}else{
modal.style.display = "flex"
}
})
let closeBtn = modal.querySelector(".close-area") //X버튼 눌러서 모달창 종료
closeBtn.addEventListener("click", e => {
modal.style.display = "none"
})
window.addEventListener("keyup", e => { //esc키 눌렀을 때 모달창 종료
if(modal.style.display === "flex" && e.key === "Escape") {
modal.style.display = "none"
}
})
//
//투두
let itemList = [];
let inputButton = document.querySelector(".input-button");
inputButton.addEventListener("click", addItem);
function addItem() {
let item = document.querySelector(".input-text").value;
if(item != null){
itemList.push(item);
document.querySelector(".input-text").value = " ";
document.querySelector(".input-text").focus;
}
showList();
}
function showList(){
let list = "<ol>"
for (let i = 0; i < itemList.length; i++){
list += "<li>" + "<span class='list-drag' id=" + i + ">" + " ⇵ " + "</span>"
+ itemList[i]
// + "<span class='list-content' id=" + i + ">" + itemList[i] + "</span>"
+ "<span class='list-delete' id=" + i + ">" + " ✖ " + "</span>"
+ "</li>";
}
list += "</ol>";
document.querySelector(".item-list").innerHTML = list;
let deleteButtons = document.querySelectorAll(".list-delete");
for (let i = 0; i < deleteButtons.length; i++) {
deleteButtons[i].addEventListener("click", deleteItem);
}
}
function deleteItem() {
let id = this.getAttribute("id");
itemList.splice(id, 1);
showList();
}
let checkList = document.querySelector('.item-list');
checkList.addEventListener('click', event => {
if (event.target.tagName === 'LI') {
console.log("td-LI")
event.target.classList.toggle('checked');
}
});
// 낫투두
let ntdItemList = [];
let ntdInputButton = document.querySelector(".ntd-input-button");
ntdInputButton.addEventListener("click", ntdAddItem);
function ntdAddItem() {
let ntdItem = document.querySelector(".ntd-input-text").value;
if(ntdItem != null){
ntdItemList.push(ntdItem);
document.querySelector(".ntd-input-text").value = " ";
document.querySelector(".ntd-input-text").focus;
}
ntdShowList();
}
function ntdShowList(){
let ntdList = "<ol>"
for (let i = 0; i < ntdItemList.length; i++){
ntdList += "<li>" + "<span class='ntd-list-drag' id=" + i + ">" + " ⇵ " + "</span>"
+ ntdItemList[i]
+ "<span class='ntd-list-delete' id=" + i + ">" + " ✖ " + "</span>"
+ "</li>";
}
ntdList += "</ol>";
document.querySelector(".ntd-item-list").innerHTML = ntdList;
let ntdDeleteButtons = document.querySelectorAll(".ntd-list-delete");
for (let i = 0; i < ntdDeleteButtons.length; i++) {
ntdDeleteButtons[i].addEventListener("click", ntdDeleteItem);
}
}
function ntdDeleteItem() {
let ntdId = this.getAttribute("id");
ntdItemList.splice(ntdId, 1);
ntdShowList();
}
let ntdCheckList = document.querySelector('.ntd-item-list');
ntdCheckList.addEventListener('click', event => {
if (event.target.tagName === 'LI') {
console.log("ntd-LI")
event.target.classList.toggle('checked');
}
});
//낫투두 작동완료'프로그래밍 > 개인프로젝트' 카테고리의 다른 글
| POMOTODO(8) - 메인페이지 거의 구현완료, 서버공부 (0) | 2021.11.01 |
|---|---|
| POMOTODO(7) - 개발진행중,2주간의 결과물 (0) | 2021.10.25 |
| PoMoToDo(5) - 약간의 디자인 변경 (0) | 2021.09.27 |
| PoMoToDo(4) - 약간의 디자인 변경 (0) | 2021.09.27 |
| HTML (0) | 2021.09.17 |