2022. 5. 13. 17:56ㆍ프로그래밍/개인프로젝트
취업준비를 위한 웹 포트폴리오를 만든 방법을 작성합니다
저의 포트폴리오는 여기에 있고 현재 작성 중입니다

1. 깃헙 Repository생성
(test라는 이름의 repo 생성했음)

2. Settings - Pages = Choose a theme

아무거나 선택 후 Select theme
(기본 틀만 가져다 쓰고 커스텀하므로 아무거나 사용했음)

3. 새로운 창이 뜨면 커밋해주기

=> 이제 https://coqoa.github.io/test 라는 주소로 들어가면 방금 만든 페이지를 볼 수 있다
하지만 이 테마를 쓰지 않고 커스텀할 것이므로 다음과 같은 작업이 필요하다

4. https://desktop.github.com/ 접속 후 다운로드 및 설치
5. Sign into GitHub.com 버튼 눌러서 로그인
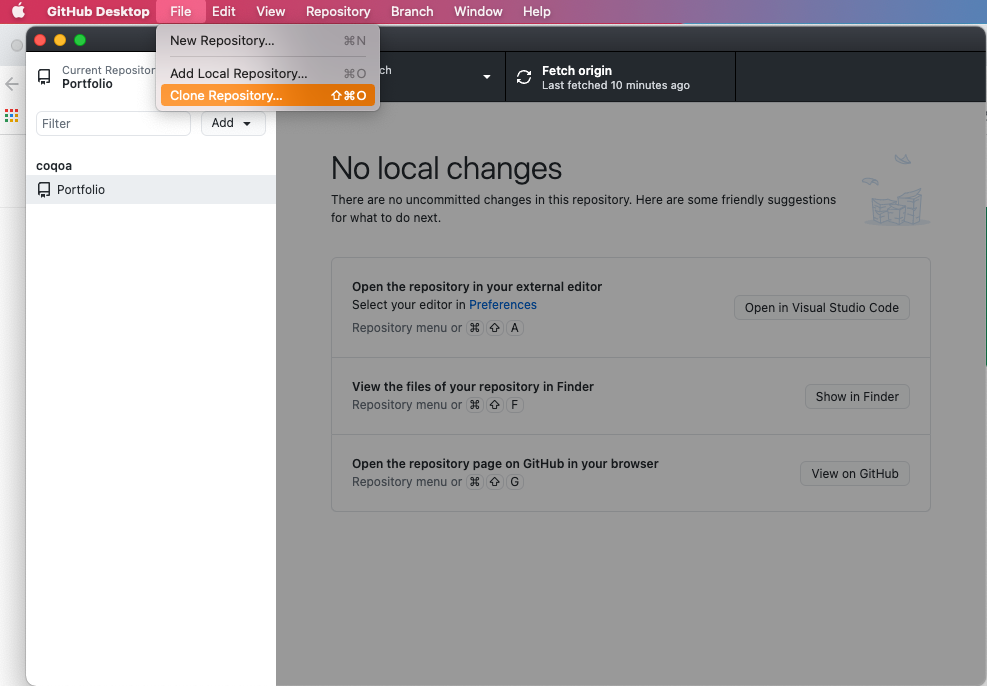
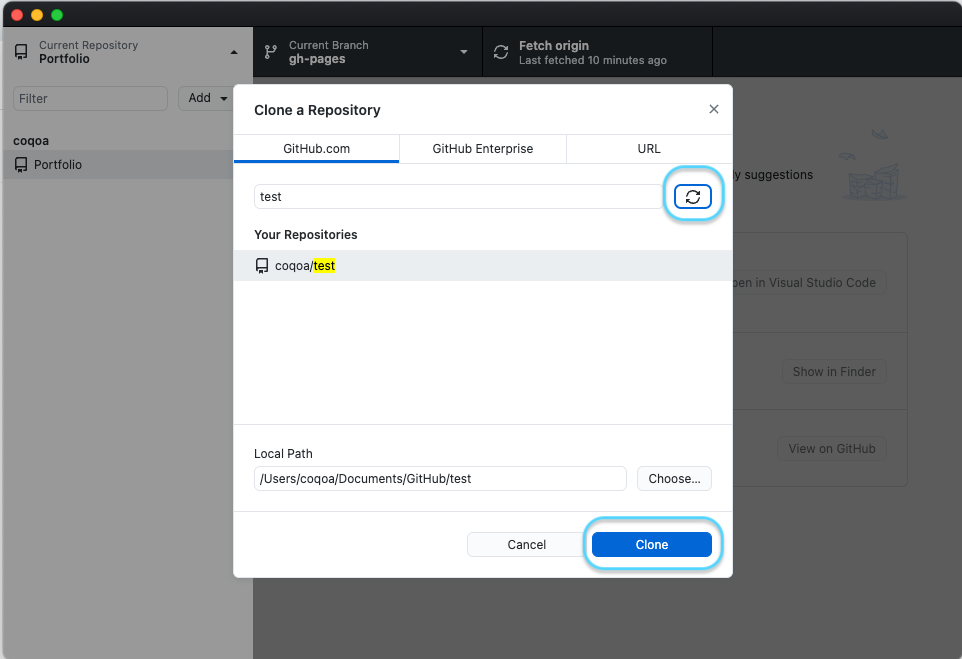
6. test repo를 clone 한다


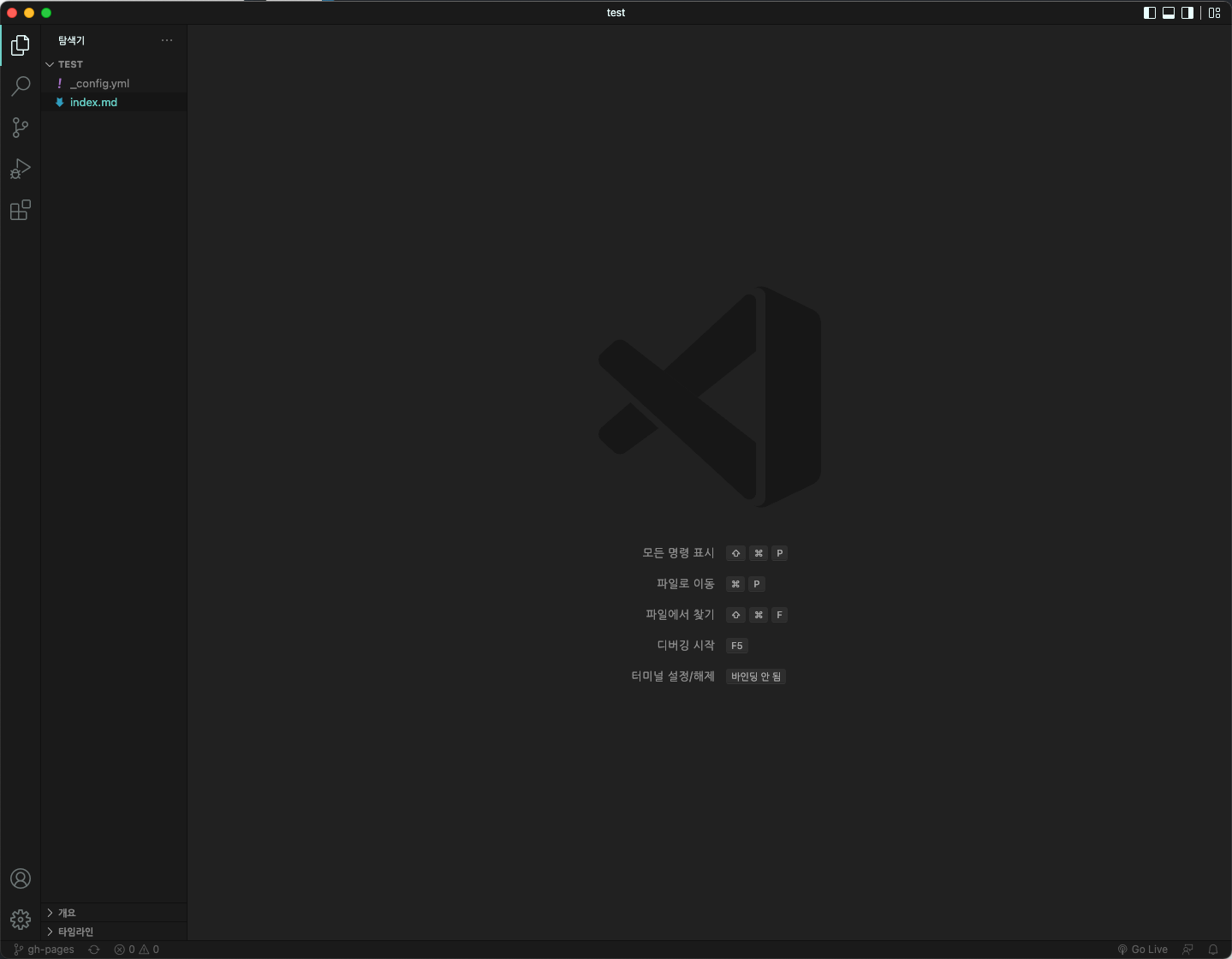
7. 좌측 상단의 Current Repository 누르고 방금 추가한 repository를 우클릭해서 vscode로 열어준다



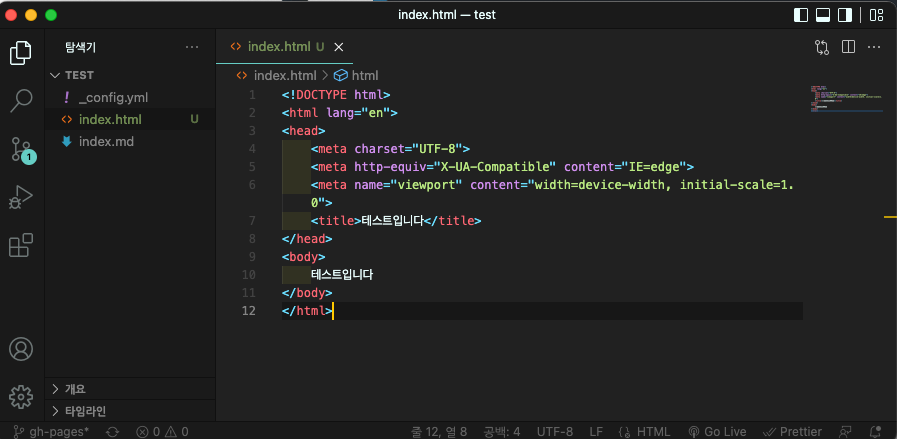
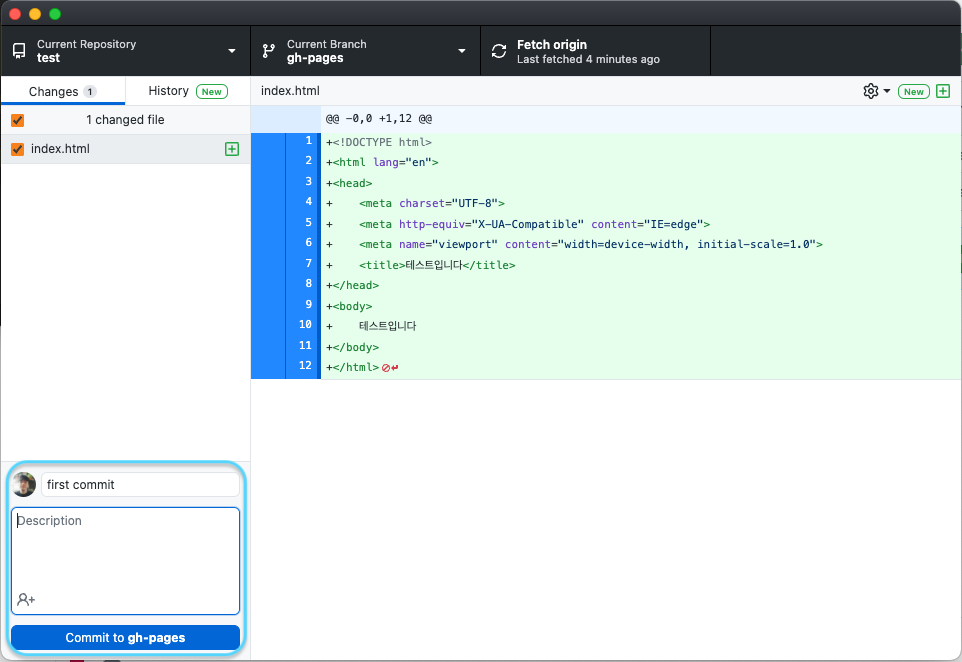
8. index.html을 생성하고 화면에 표시할 내용을 작성 / 저장해준다

9. GitHub Desktop으로 오면 방금 작성한 내용이 업데이트되어있다 commit 해준다

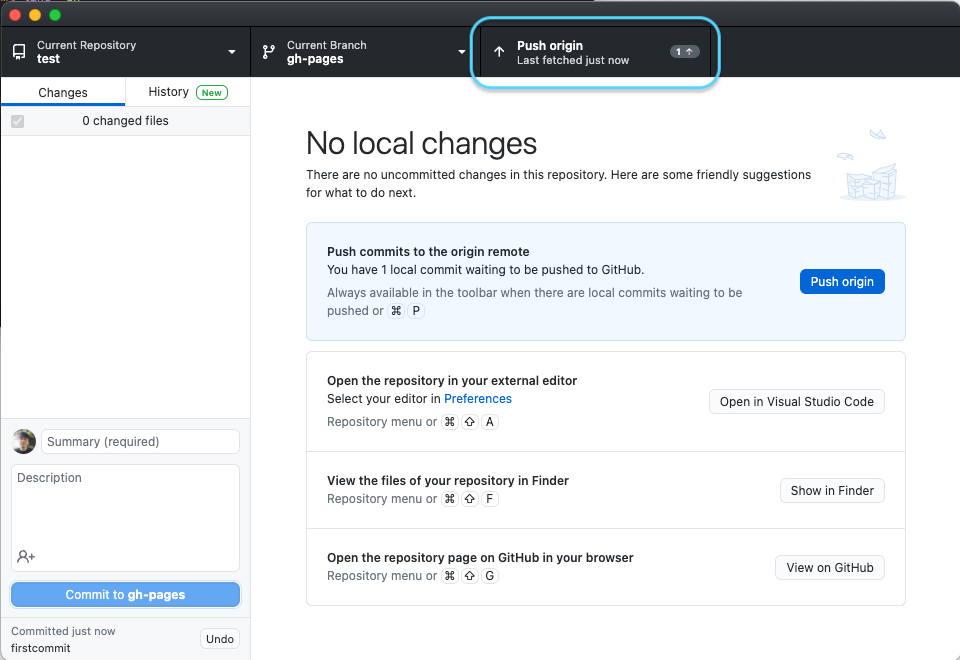
10. push

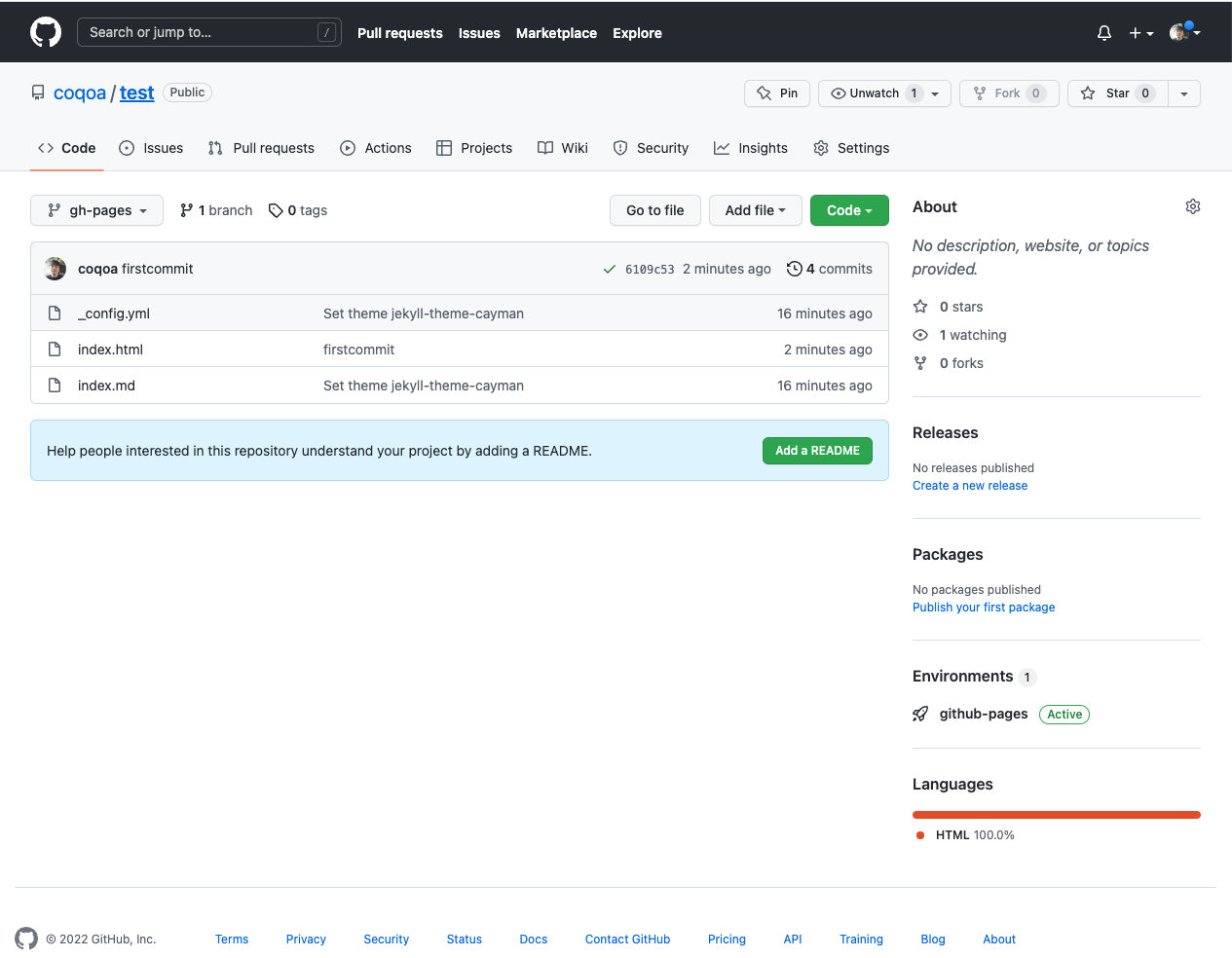
11. 웹 버전 깃헙에 가서 새로고침 해주면 추가한 파일들이 업데이트된 걸 확인할 수 있고

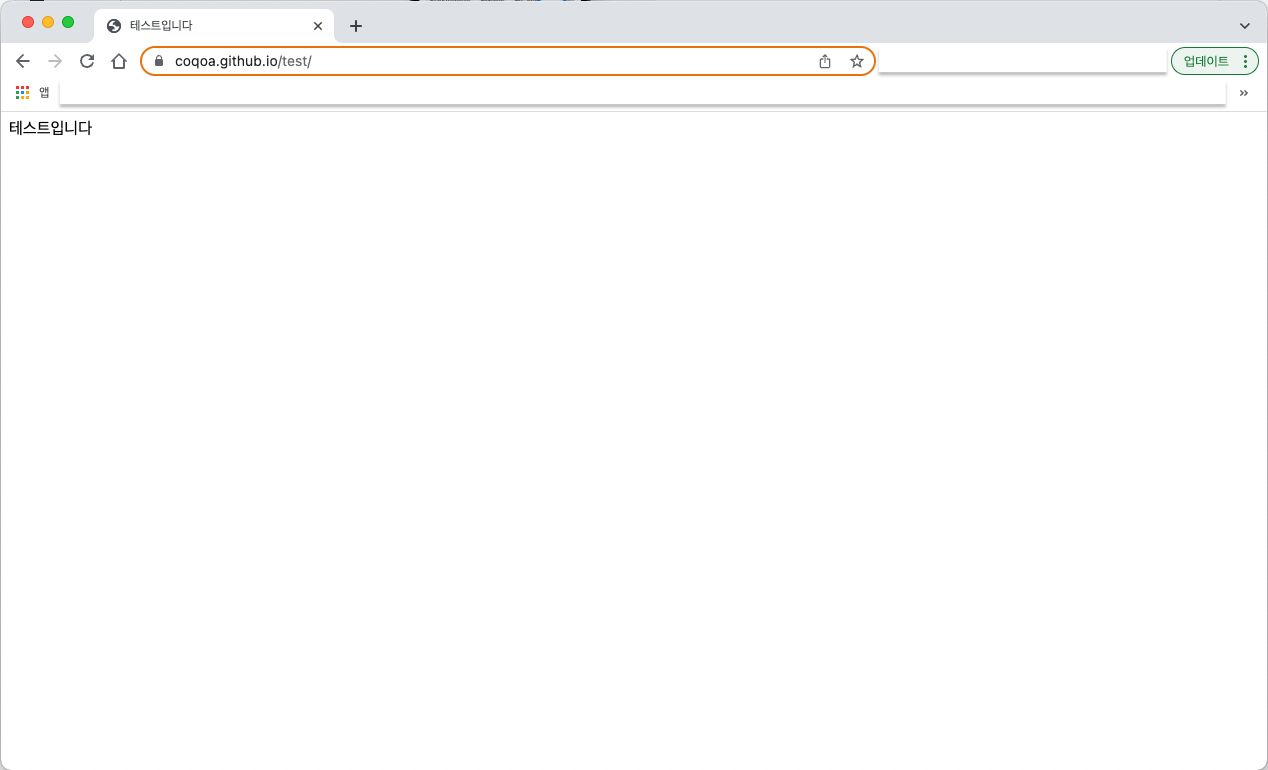
12. https://coqoa.github.io/test 로 접속하면 방금 작성한 코드들이 적용되어있는 걸 확인할 수 있다

작업하는 대로 바로 적용이 되진 않는 것 같다
vscode의 live server를 이용해 빠르게 확인해가며 작성한 뒤 코드나 파일들을 옮기는 식으로 작업했다
템플릿을 이용해서 포트폴리오를 꾸미는 방법은 작성하면서 그때그때 포스팅할 예정이다
'프로그래밍 > 개인프로젝트' 카테고리의 다른 글
| ReactNative) Firebase, Auth, E-Mail 회원가입 및 로그인 (0) | 2022.05.14 |
|---|---|
| GitHub 웹 포트폴리오 -2 : HTML 템플릿 이용, 유튜브 영상 첨부, 이메일 보내기 구현 (0) | 2022.05.13 |
| 탭탭카드놀이 Privacy Policy (0) | 2022.05.13 |
| 탭탭카드놀이) 5/2~5/9 개발내용 (0) | 2022.05.13 |
| 탭탭카드놀이) 4/19~5/2 개발내용 (0) | 2022.05.13 |